Ma már nem elég, ha a táblagépeken vagy a laptopokon jelenik meg kifogástalanul a webáruházunk és teszi lehetővé a kényelmes vásárlást ugyanis egyre többen használnak okostelefonokat és Iphonokat, amivel folyamatosan kapcsolatban vannak az internettel és így lehetőségük van időtől, helytől függetlenül az online vásárlásra.
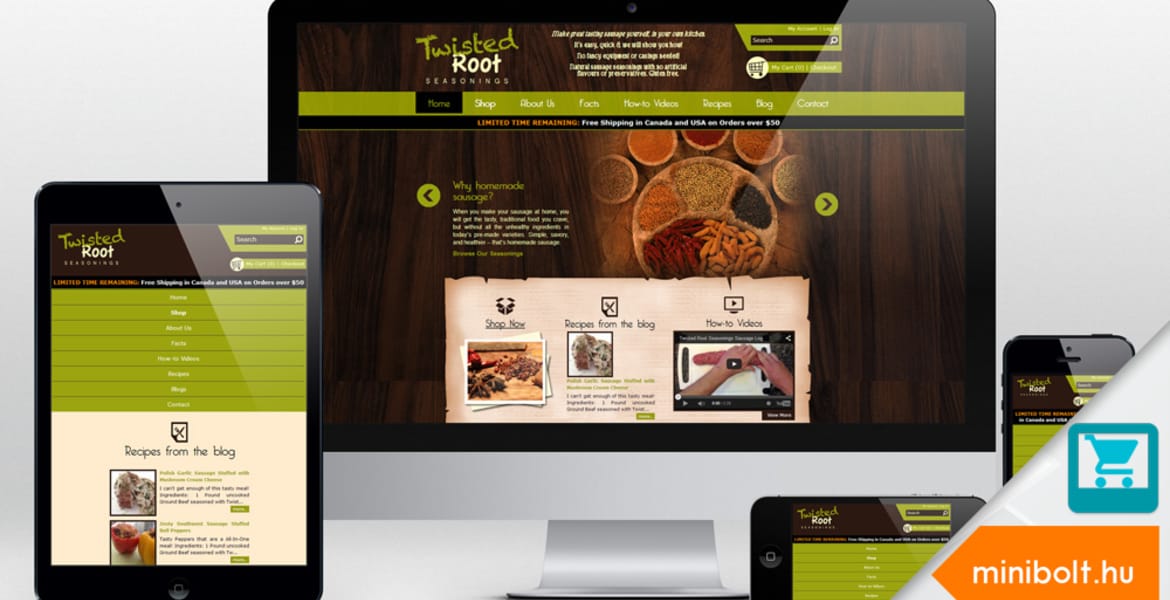
A sokféle képernyőméret elterjedésének következtében szükségessé vált az úgynevezett reszponzív design kifejlesztése. A reszponzív – reagáló – webdesign azt jelenti, hogy rugalmasan alkalmazkodik a képernyő méretéhez és minden eszközön, - legyen az okostelefon, tablet, Ipad, laptop vagy táblagép stb. - kifogástalanul jelenik meg. Lényege, hogy a weboldal felismeri, az eszköz képernyőméretét és a felbontását. Ehhez igazodnak a betűk, a képek, a navigáció, de az oldal elrendezése is.
Mert egy kisebb méretű monitor esetén nem mindegy, hogy jelennek meg a termékek, a kosár és nagyon fontos, hogy vásárlás esetén ne kelljen egyik oldalról a másikra navigálnia a vásárlónak ahhoz, hogy a terméket meg tudja rendelni. Nagyon fontos szempont az is, hogy a betűk mérete is alkalmazkodik és minden lényeges információ könnyen olvasható anélkül, hogy nagyítanunk kelljen a betűk méretén.
Egy webáruház esetén a reszponzív megjelenítés lényege,tehát
- a termékekre vonatkozó minden fontos információ megjelenik kis méretben is, de
- könnyen, jól olvasható a termékek leírása és minden a termékekre vonatkozó információ
- a képek, táblázatok mérete is alkalmazkodik a kijelző méretéhez
- a megrendelés folyamata a legkevesebb kattintást igényelje
- a kevésbé fontos tartalmak is elérhetők, de esetleg csak egy link utal rá
- a menüpontokból, amik eddig vízszintesen egymás mellett szerepeltek, most egy gomb lesz, amire kattintva legördülő menü lesz
Amit viszont egy ilyen oldal esetében mindenképpen kerülni kell az a flash, mert, az ilyen tartalmú oldalakat a legtöbb mobil böngészője nem tudja kezelni, másrészt a google sem tud olvasni ezekben a tartalmakban.
Reszponzív design esetén, mindenképpen jól struktúrált, ésszerű design-ban kell gondolkodnunk, hogy weboldalunk ne csak elegáns, szép legyen, de könnyen kezelhető, és érthető legyen, bármilyen felbontású kijelzőn is jelenjen meg.